Релизация сообщения об использовании cookie – VISIC на практике
В этой статье демонстрируется использование диаграмм на языке VISIC при решении практической задачи.
Чтобы привести сайт Вебурситета в соответствие с новыми требованиями закона о персональных данных, возникла необходимость в небольшой доработке. Сайт должен сообщать посетителю о том, что он использует cookie. Это сообщение должно появляться до тех пор, пока пользователь не подтвердит, что он ознакомился с предупреждением.
Задача распространённая, в интернете есть множество готовых решений. Одно из таких решений было найдено и встроено в код сайта. Суть решения довольно проста: нужно использовать специальное значение cookie, чтобы понять, посещал ли пользователь сайт раньше. Если значение отсутствует — значит, не посещал, и нужно показать ему предупреждение. Как только пользователь подтвердит, что он прочитал предупреждение, сохраняем это значение в cookie. При загрузке следующей страницы оно уже будет установлено, и значит, показывать предупреждение больше не нужно.
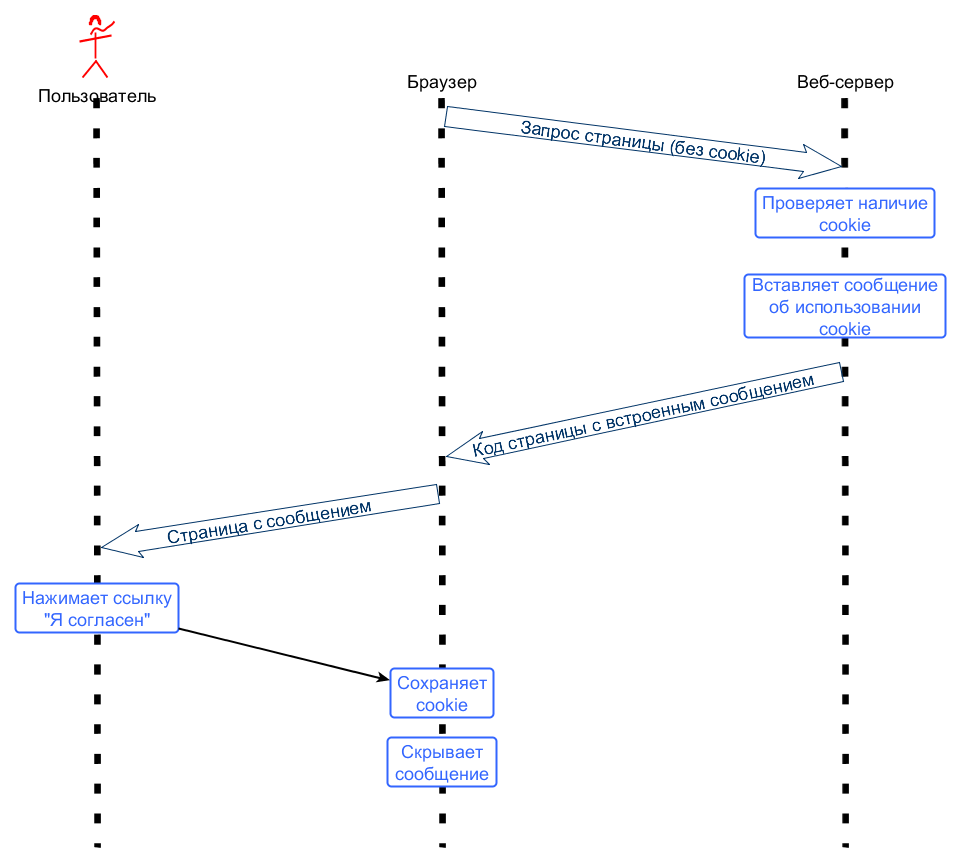
Сценарий взаимодействия пользователя, браузера и веб-сервера при первом посещении будет выглядеть так.
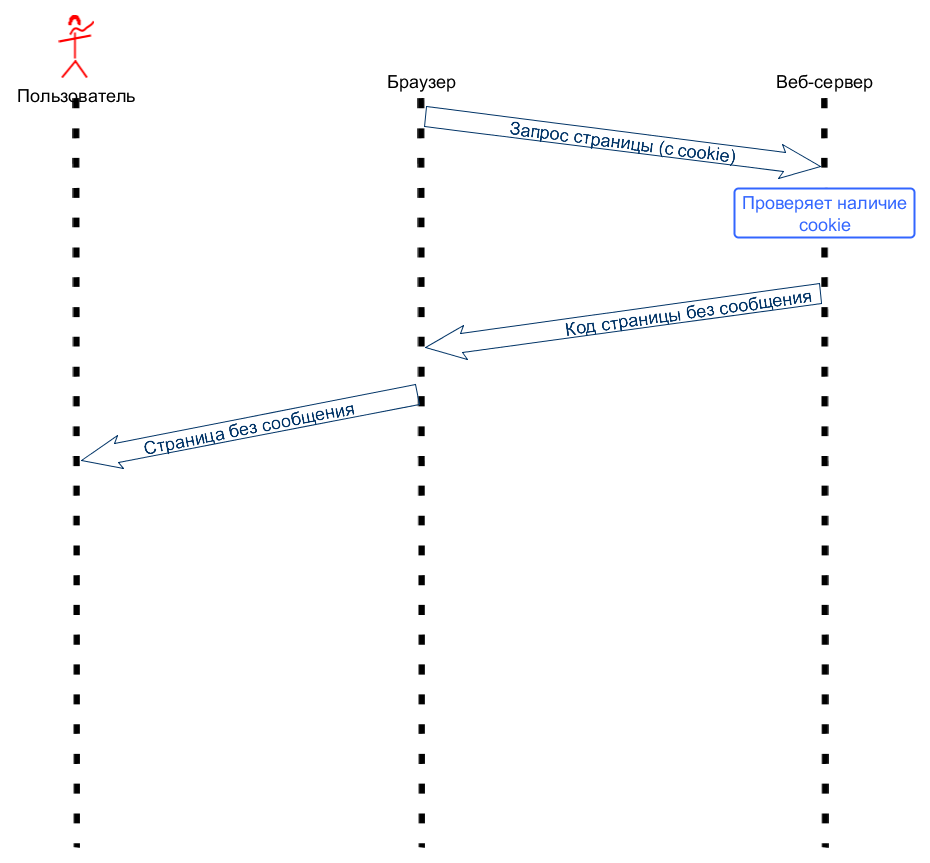
Сценарий взаимодействия после подтверждения пользователя должен выглядеть так.
Но при тестировании решения оказалось, что окно с предупреждением ведёт себя совершенно непредсказуемо: не появляется при первом посещении сайта, но внезапно возникает при просмотре страниц даже после того, как пользователь кликнул по ссылке с подтверждением.
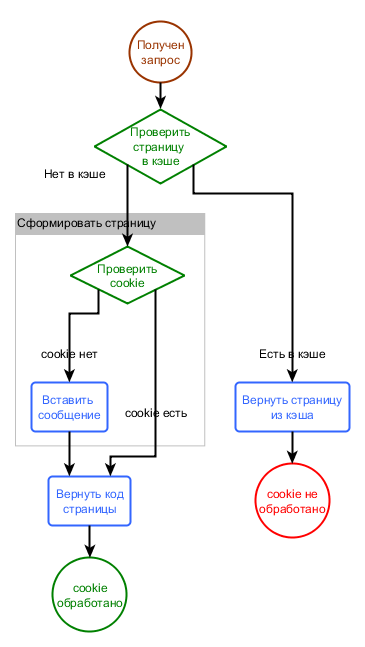
Причина нашлась довольно быстро. Дело в том, что сайт сохраняет код наиболее часто посещаемых страниц в файловом кэше, чтобы не выполнять трудоёмкую сборку страницы при каждом запросе. Время жизни такого файла — несколько минут. А встраивание предупреждения об использовании cookie в код выполняется как раз при сборке страницы. Упрощённо алгоритм работы веб-сервера при обработке запроса выглядит так (конечно, здесь показаны только те действия, которые существенны для выполняемой доработки):
То есть, если запрашиваемая страница сохранена в кэше, то сервер вернёт её по запросу браузера, не проверяя полученное значение cookie. При этом наличие предупреждения в коде кэшированной страницы зависит от того, было ли установлено это значение в момент сохранения страницы в кэш — и скорее всего, совсем у другого пользователя.
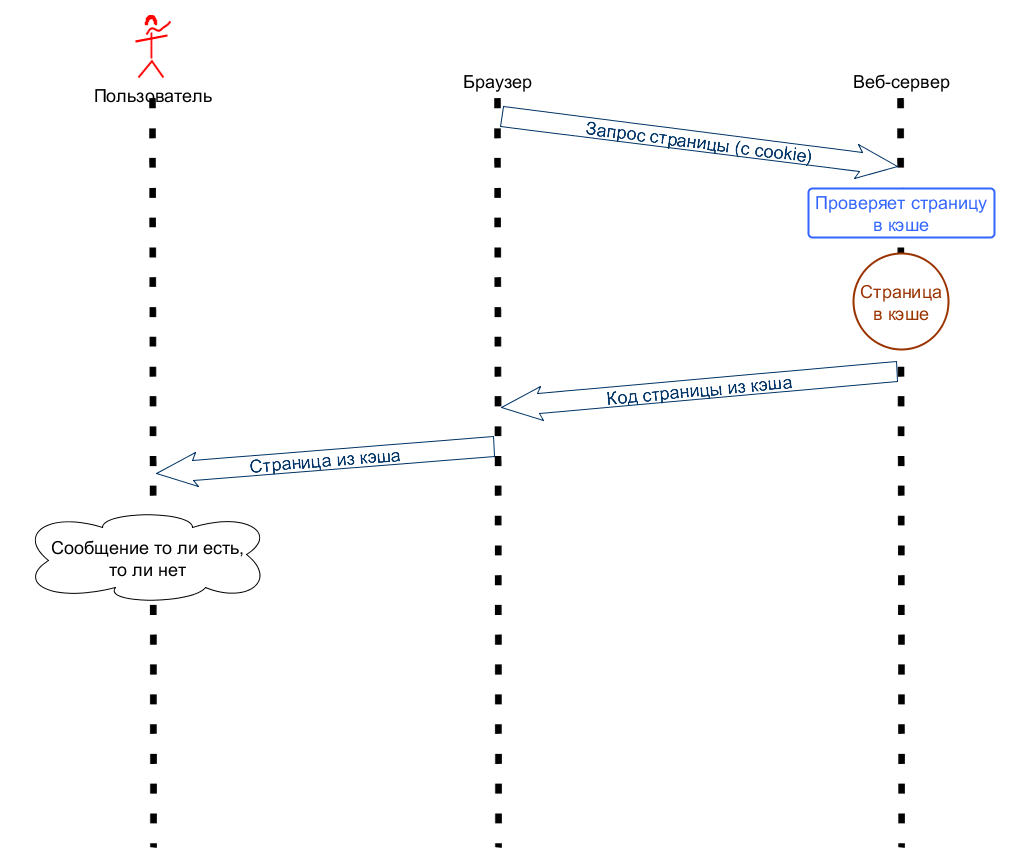
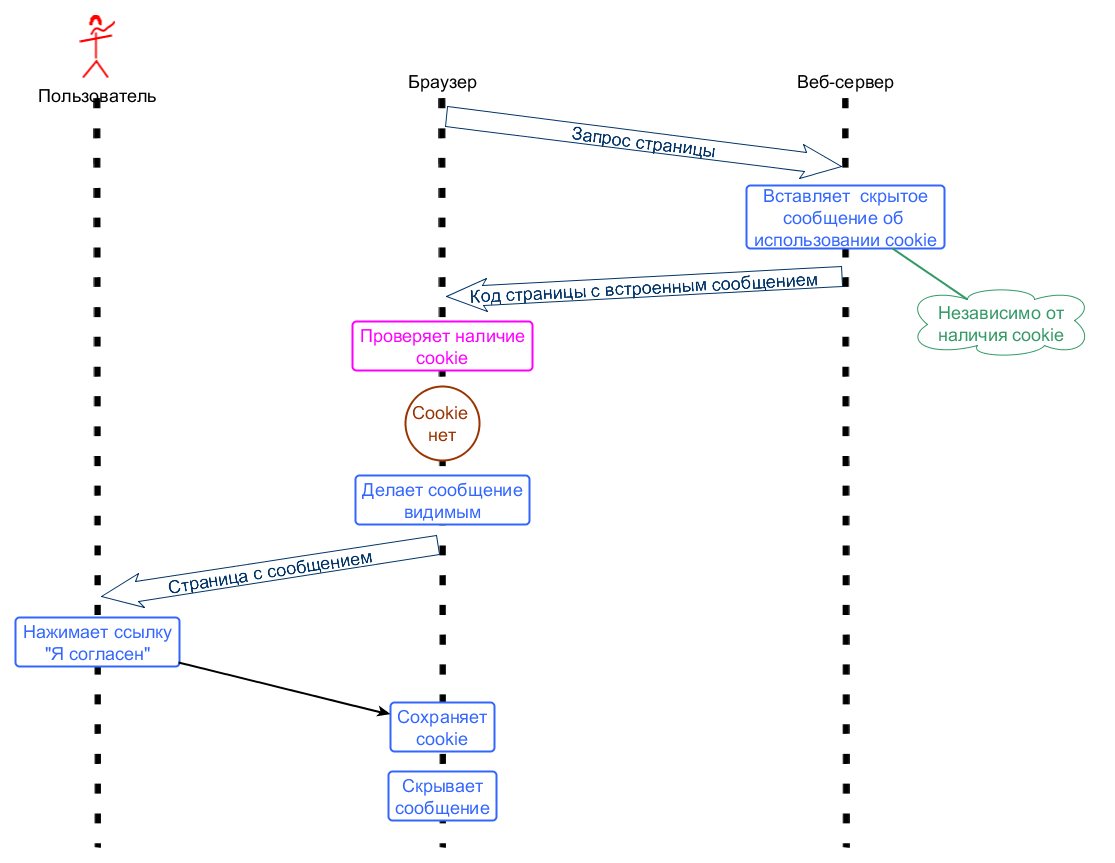
Очевидный способ решения проблемы — перенести проверку наличия cookie с веб-сервера в браузер. Сценарий взаимодействия при первом посещении тогда будет выглядеть так:
После изменения логики всё заработало, как надо. А диаграммы помогли быстро разобраться, где возникает проблема и как её решить.
Иллюстрации к этой статье нарисованы в бесплатном редакторе yEd.